- Posts
- 1,116
- Likes
- 1,652
Came back for a bit to see how the game's going. Loving it! There's so much new stuff to experiment with and explore.
Felt like I needed to jot down some of my discoveries just to see what others are thinking. I'll try to keep this short and sweet.
Maps
New map updates are good. Nice focus on adding new avenues of attack and introducing verticality by giving all classes access to areas previously only reachable by select few.
Keep up the good work! I'm sure I've missed some changes as I haven't had the benefit of playing all maps yet.
Gameplay
I was fairly suspicious of this coming in. It's in a slightly different direction than I would've gone. One thing we clearly were in agreement with was FP drains. Shots pack a punch and it's not possible for jedi/sith to just hang back. They need to make choices. So far I've had the feeling that there might be very little sith/jedi can do at times when they run out of FP except die. Considering how fast it happens, it's a bit tricky. Perhaps explore lowering FP costs for some abilities? Looking at you Speed. Or a maybe slightly faster FP regen in certain situations? Perhaps even something like killing someone granting a brief regen buff?
There are some curiosities too. I feel like Jedi/Sith are knocked down for shorter than they used to. I'm talking 200-400ms, but it's there and noticeable. Perhaps reduce it for other classes too if you're going this direction? Push and Pull could knockdown for shorter for example? Which in turn could warrant reducing FP costs.
Lightning seems to have knockback, which is mad oppressive. The counterplay used to be to flank to the sides up close, but it's not possible when you're being pushed back. Lightning is already strong in its utility, adding this has really made it way too strong.
UI update
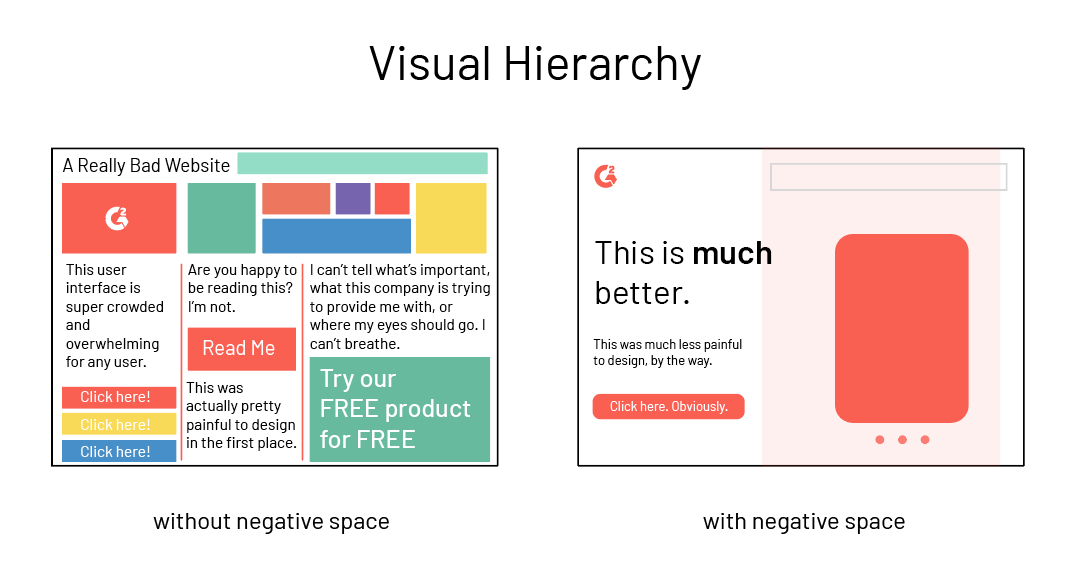
This is sadly a part where I think the mark has been missed by quite a bit. The improved user flow is there, it's fast to use when you get accustomed to it but... There is a big BUT. Keyword I would have is visual hierarchy. I had a hard time distinguishing where the buttons are. You need to indicate buttons to the user much better. I had a hard time finding the buttons even after repeated uses. The choice of using flat design combined with a monochrome color palette really limits your options as a UX designer. Either don't adhere to flat design as hard or introduce more colors.
Some elements are oversized and take up too much space. Most noticeably the team scores and timer. It's a combination of the choice of fonts, sizes, colors and positioning. The element is too big, the text is too thick and the team colors are too flamboyant and eye-catching. It's almost competing for my focus with the gameplay.
In terms of function, I already have the TAB button to check what's the score. Funnily enough there is one thing I always keep hammering TAB for during gameplay and it's not that. I use TAB to check how many enemies are alive and who are they. Perhaps the number of players alive would be better indicated there instead. This might also help mitigate the problem of teams getting out of balance from time to time by increasing player awareness of the team balance.
I often found myself fumbling around the settings trying to find everything. With there being so many tabs to navigate, I kept losing my focus. Things that have more options, I wouldn't have 2 tabs, eg "Crosshair Options 1" and "Crosshair Options 2", instead I would add some kind of subtabs to navigate within that context.
What I do like, however, is the customization! Being able to decide the colors, opacity and everything of most elements was a big save, considering how heavy everything felt with the default settings. My biggest gripe here was that I was not able to lower the opacity of the top right minimap. Having it absolute black and white really makes it a dominant and eye-catching element. However I'm not supposed to be looking there so often. It's there when I need it, but it's not that important.
The team overlay improvements were a good idea. It still takes up quite a bit of space. Do you think it could be possible to reduce the size even more?
Legends
It's cool to see that it is a popular mode. It's not quite like I originally envisioned it when I started it, but amazing nonetheless. Frenz has added his unique bombastic flair to it by going far more over the top with the characters. You can feel the passion that's gone into it. I think that has lent itself to something unique and fun that was previously only available in UMad to the people who went out of their way to download that mod.
I would still like to throw out the classic design quote cliché
"Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away."
So in that vain, I think many characters are a bit too strong in all the things. A good example of this is Palpatine. He 1-shots everyone with his crazy AP modifiers and has all the Force Powers and all the stances and everything. What's his weakness?
This in turn reduces the fun in choosing between characters. You're not considering trade-offs, you're not considering the map, you're not considering team composition or character synergy. Characters could be reduced to having one super strong aspect. Perhaps one way to begin balancing would be to assign a point value to every ability and have a point quota.
What I do love is how actively the mode has been patched and it feels like the community has made it their own. Frenz has surrounded himself with people that help him in and out of the team to push the mode further and that's exactly what I wanted to see when programming it on top of the easily customized FA templates. I have a feeling that Legends will offer players a way to mod the game in the future if there ever was a catastrophic event where all source code was lost.
Models
A lot has been added! So many characters to play as and it's almost stretching my knowledge of the lore at times. There's certainly something for everyone. At times it feels like there are characters that I don't think are worth the bandwidth, but then again I'm seeing people play as them so what do I know?
I had a talk with Unguided about this already, but some models seem to share silhouettes and key features and are in different teams. Especially had this happen with a lot of the models that were from base. Some bountyhunters look like they could be elitetroopers or some rebel soldiers looked like they could be imp commanders. This led to me shooting teammates a lot more than they deserve.
Overall
Heaps of improvements and changes have really refreshed the game. It's hard to believe how far we have come since 2003. The team has done an excellent job pushing the mod forward. It feels like the game has upgraded itself to the 2020s nicely. I can't wait to see 2030!
Felt like I needed to jot down some of my discoveries just to see what others are thinking. I'll try to keep this short and sweet.
Maps
New map updates are good. Nice focus on adding new avenues of attack and introducing verticality by giving all classes access to areas previously only reachable by select few.
- Deathstar in particular felt better great to play on the attacking team
- Corellia is superb! So many fun places to play in
Keep up the good work! I'm sure I've missed some changes as I haven't had the benefit of playing all maps yet.
Gameplay
I was fairly suspicious of this coming in. It's in a slightly different direction than I would've gone. One thing we clearly were in agreement with was FP drains. Shots pack a punch and it's not possible for jedi/sith to just hang back. They need to make choices. So far I've had the feeling that there might be very little sith/jedi can do at times when they run out of FP except die. Considering how fast it happens, it's a bit tricky. Perhaps explore lowering FP costs for some abilities? Looking at you Speed. Or a maybe slightly faster FP regen in certain situations? Perhaps even something like killing someone granting a brief regen buff?
There are some curiosities too. I feel like Jedi/Sith are knocked down for shorter than they used to. I'm talking 200-400ms, but it's there and noticeable. Perhaps reduce it for other classes too if you're going this direction? Push and Pull could knockdown for shorter for example? Which in turn could warrant reducing FP costs.
Lightning seems to have knockback, which is mad oppressive. The counterplay used to be to flank to the sides up close, but it's not possible when you're being pushed back. Lightning is already strong in its utility, adding this has really made it way too strong.
- Secondary nerf is great, introduced variety through reduction, just buff the damage a bit to reward direct hits
- Mandalorian rocket nerf is whatever, didn't seem to affect my Mando play, managed to stop a few rockets from firing, but they seemed like misses anyway
- Pulse grenade AOE nerf seems unnoticeable in regular mode, didn't see how it affects launcher pulses yet
- Lightning knockback is awful
- Knockback in tandem with high FP drains really increases the skill requirements for Jedi/Sith. Good players are still amazing though.
- The Westars/Clone pistols having center focus is whatever, after a while I reverted back to using the original way since it's easier to fire straight that way, the jumpy double crosshairs is confusing. Disabled it in the options, but it always seems to revert back at launch.
- Wookiee point changes are whatever, didn't notice how they changed things
- ARCs getting Dex 2 for free is annoying as someone who hates how it works. I used to play Dex 0/1 and having to do those slow high jumps instead of the short ones is annoying and killed me all the time. Give Dex 1 for free and make Dex 2 cost like 1-2 points or something.
UI update
This is sadly a part where I think the mark has been missed by quite a bit. The improved user flow is there, it's fast to use when you get accustomed to it but... There is a big BUT. Keyword I would have is visual hierarchy. I had a hard time distinguishing where the buttons are. You need to indicate buttons to the user much better. I had a hard time finding the buttons even after repeated uses. The choice of using flat design combined with a monochrome color palette really limits your options as a UX designer. Either don't adhere to flat design as hard or introduce more colors.
Some elements are oversized and take up too much space. Most noticeably the team scores and timer. It's a combination of the choice of fonts, sizes, colors and positioning. The element is too big, the text is too thick and the team colors are too flamboyant and eye-catching. It's almost competing for my focus with the gameplay.
In terms of function, I already have the TAB button to check what's the score. Funnily enough there is one thing I always keep hammering TAB for during gameplay and it's not that. I use TAB to check how many enemies are alive and who are they. Perhaps the number of players alive would be better indicated there instead. This might also help mitigate the problem of teams getting out of balance from time to time by increasing player awareness of the team balance.
I often found myself fumbling around the settings trying to find everything. With there being so many tabs to navigate, I kept losing my focus. Things that have more options, I wouldn't have 2 tabs, eg "Crosshair Options 1" and "Crosshair Options 2", instead I would add some kind of subtabs to navigate within that context.
What I do like, however, is the customization! Being able to decide the colors, opacity and everything of most elements was a big save, considering how heavy everything felt with the default settings. My biggest gripe here was that I was not able to lower the opacity of the top right minimap. Having it absolute black and white really makes it a dominant and eye-catching element. However I'm not supposed to be looking there so often. It's there when I need it, but it's not that important.
The team overlay improvements were a good idea. It still takes up quite a bit of space. Do you think it could be possible to reduce the size even more?
- Faster flow when learned
- Weak visual hierarchy
- Great customization
- Too large elements
Legends
It's cool to see that it is a popular mode. It's not quite like I originally envisioned it when I started it, but amazing nonetheless. Frenz has added his unique bombastic flair to it by going far more over the top with the characters. You can feel the passion that's gone into it. I think that has lent itself to something unique and fun that was previously only available in UMad to the people who went out of their way to download that mod.
I would still like to throw out the classic design quote cliché
"Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away."
So in that vain, I think many characters are a bit too strong in all the things. A good example of this is Palpatine. He 1-shots everyone with his crazy AP modifiers and has all the Force Powers and all the stances and everything. What's his weakness?
This in turn reduces the fun in choosing between characters. You're not considering trade-offs, you're not considering the map, you're not considering team composition or character synergy. Characters could be reduced to having one super strong aspect. Perhaps one way to begin balancing would be to assign a point value to every ability and have a point quota.
What I do love is how actively the mode has been patched and it feels like the community has made it their own. Frenz has surrounded himself with people that help him in and out of the team to push the mode further and that's exactly what I wanted to see when programming it on top of the easily customized FA templates. I have a feeling that Legends will offer players a way to mod the game in the future if there ever was a catastrophic event where all source code was lost.
Models
A lot has been added! So many characters to play as and it's almost stretching my knowledge of the lore at times. There's certainly something for everyone. At times it feels like there are characters that I don't think are worth the bandwidth, but then again I'm seeing people play as them so what do I know?
I had a talk with Unguided about this already, but some models seem to share silhouettes and key features and are in different teams. Especially had this happen with a lot of the models that were from base. Some bountyhunters look like they could be elitetroopers or some rebel soldiers looked like they could be imp commanders. This led to me shooting teammates a lot more than they deserve.
Overall
Heaps of improvements and changes have really refreshed the game. It's hard to believe how far we have come since 2003. The team has done an excellent job pushing the mod forward. It feels like the game has upgraded itself to the 2020s nicely. I can't wait to see 2030!
Nicely done.An idiot said:I'll try to keep this short and sweet.